Découverte des images numériques
Structure numérique d'une image en nuances de gris
Pour nous aider à manipuler les images nous utiliserons le logiciel libre GIMP version 2.8
Voir ici la documentation en ligne en français
Les images numériques ont différents format.

Exercice
- Dans un premier temps il s'agit de télécharger trois images et les enregistrer dans vos documents sous le même nom
-
Télécharger chat.pgm une image au format pgm (pour Portable Grey Map) (codé en binaire)
Télécharger chat_ascii.pgm une image au format pgm (codé en ascii)
Télécharger chat.png une image au format png (pour Portable Network Graphics)
- Ouvrir GIMP puis ouvrir les images téléchargées précédemment. Voyez vous une différence de qualité entre ces images ?
- Pour chaque image faire: dans la barre des menus de GIMP sélectionner Image puis Propriétés de l'image et
relever les informations suivantes:
- Dimensions en pixels
- Espace de couleurs
- Taille de fichier
- Nombre de pixels
- Classer ces images du plus léger au plus lourd en Ko
- Par quelle opération simple peut on calculer le nombre de pixels de l'image à partir des dimensions de l'image
- Calculer pour chaque image le quotient $\dfrac{\mathrm{Taille\ de\ fichier\ en\ octets}}{\mathrm{Nombre\ de\ pixels}}$
Ouvrir un éditeur de texte, par exemple NotePad ++ pour Windows, Gedit pour Linux, ou TextWrangler pour Mac
Un éditeur de texte est un logiciel destiné à écrire des fichiers texte "simples" ou écrire des programmes, ils proposent moins d'outils que les traitements de texte comme Word pour Windows ou Pages pour Mac
Ouvrir avec Notepad++ l'image chat_ascii.pgm
Les nombres en hexadécimaux que vous observez servent à coder l'image
Essayer d'ouvrir avec Notepad++ chat.pgm
Qu'observez vous ?
Un caractère est n'importe quel symbole comme une lettre, un chiffre ou un symbole comme @, # ou &
Les mots que vous être en train de lire ou ce nombre 255 qui code la couleur blanche dans une image en nuances de gris, ou cette suite de symbole @&$% sont affichés à l'écran mais stockés dans la machine sous forme numérique
Le premier procédé pour coder les caractères est l'American Standard Code for Information Interchange, dont l'acronyme est ASCII
Aller voir sur le Web ce qu'est le code ASCII, combien de bits pour coder un caractère?
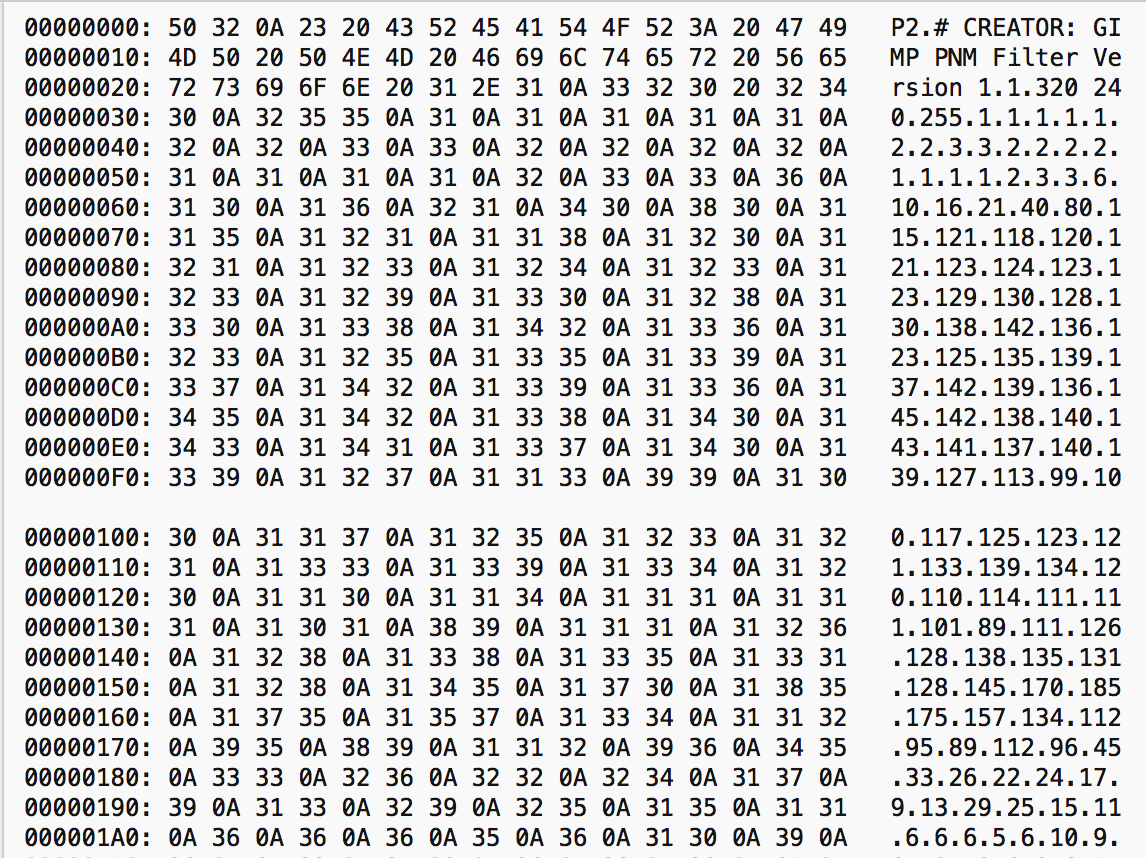
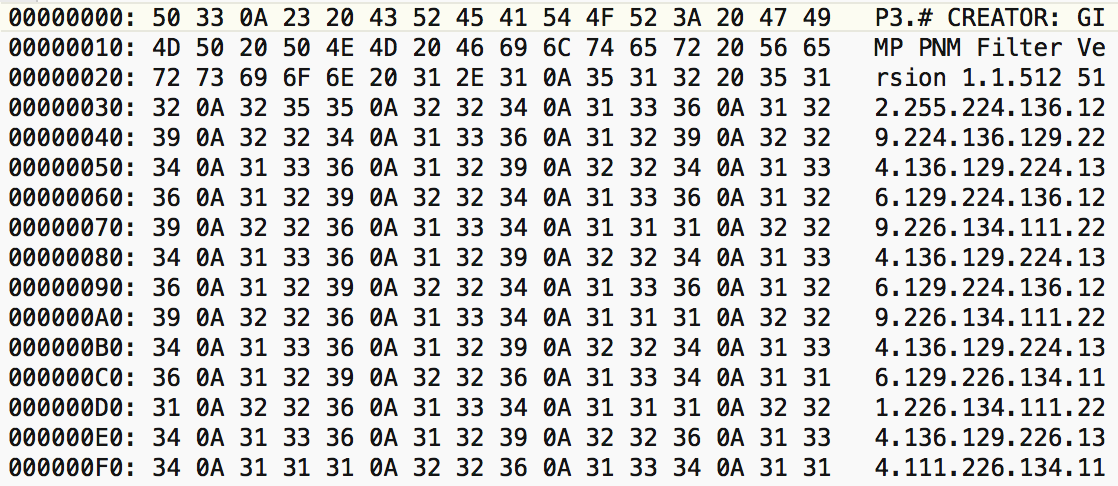
Ouvrir un éditeur hexadécimal (par exemple Jeex pour Linux) ou ouvrir un éditeur hexadécimal en ligne ou regarder si dans votre éditeur de textes dans Fichier (File) il y a un convertisseur en hexadécimal (hex dump) puis convertir chat_ascii.pgm. Vous devez observez ceci :

A l'aide de l'image ci-dessus vous pouvez commencer à traduire : ainsi 50 pour P, 32 pour 2, 0A pour espace, 23 pour ., 20 pour #, 43 pour C, 52 pour R, 45 pour E, etc...
Le début du fichier est l'en-tête du fichier qui permet à un logiciel comme Gimp de décoder le fichier (P2 signifie que le codage est en ASCII)
La fin de l'en tête est le nombre 255 en décimal l'intensité de gris maximale (blanc), codé 32 35 35 en ASCII hexadécimal
Puis sont codés les pixels dans l'ordre en haut à gauche jusqu'en bas à droite. Le premier est codé 31 donc 1 en décimal (plutôt noir).Combien de pixels sont dans la zone "noire" jusqu'au début de l'oreille ?

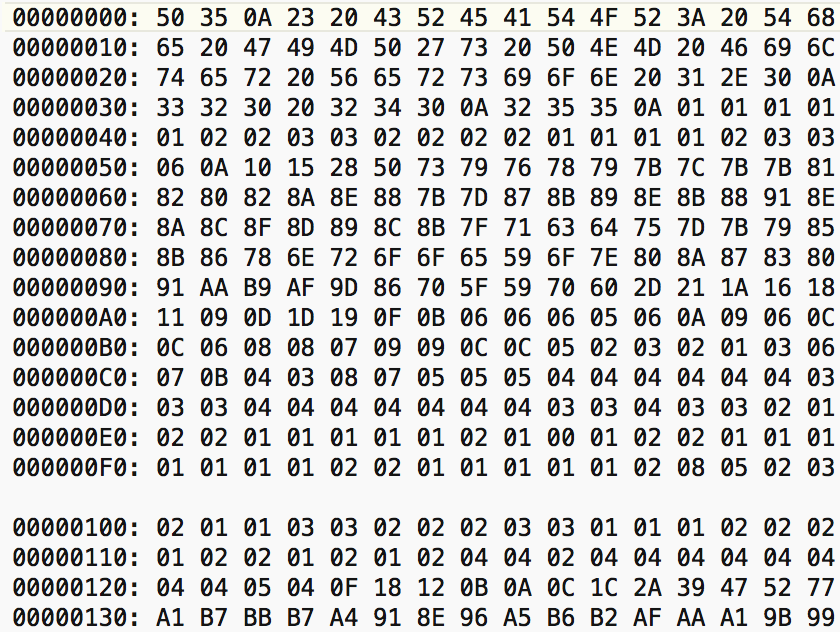
Maintenant l'image chat.pgm est codé en hexadécimal brut (raw) le symbole P5 dans l'en-tête précise cela (où le voit-on?)
Cette fois-ci le premier pixel est codé 1 en hexadécimal ce qui est 1 en décimal et non pas 31, de plus il n'y a plus d'espace
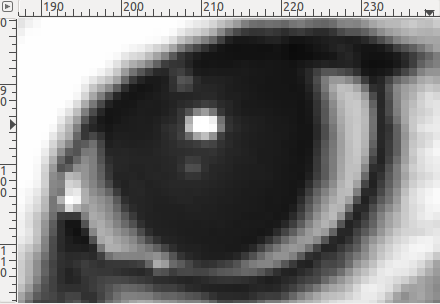
Ci-dessous on a fait un zoom avec GIMP dans la région d'un des yeux du chat
On voit apparaître les pixels de l'image

Faire un zoom dans la partie supérieure à gauche de l'image
- A partir des informations ci-dessus concernant le codage des images chat_ascii.pgm et chat.pgm, donner un ordre de grandeur de la taille des images. Retrouvez vous à peu près les informations en Ko données par Gimp
- Ecrire en français un procédé pour convertir une image pgm P2 (ASCII) en une image pgm P5 (binaire)
- Ecrire le procédé réciproque de P5 vers P2
Le format png est un format d'image compressée sans pertes, ce qui explique que la taille de l'image est inférieure à la taille des images pgm qui elles ne sont pas compressées
Nous reviendrons sur la compression plus loin
Structure numérique d'une image en couleurs

Exercice
-
Télécharger Lena.ppm une image en couleurs au format ppm (pour Portable PixMap) (en binaire)
Télécharger Lena_ascii.pgm une image en couleurs au format ppm (en ascii)
Télécharger Lena.png une image au format png
- Reprendre l'étude faite avec l'image en nuances de gris cette fois-ci avec l'image en couleurs
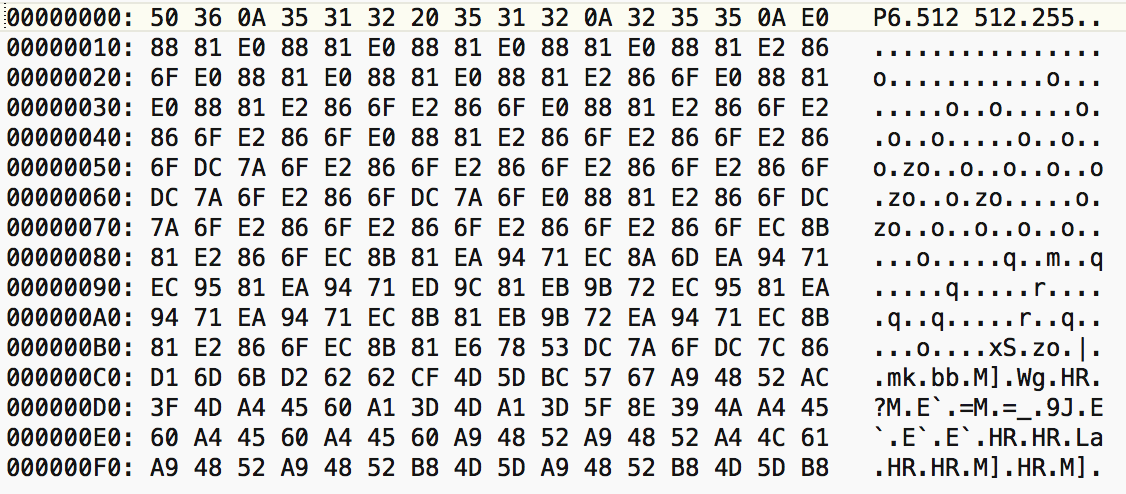
Voici le début du codage en hexadécimal de l'mage Lena.ppm

Voici le début du codage en hexadécimal de l'mage Lena_ascii.ppm

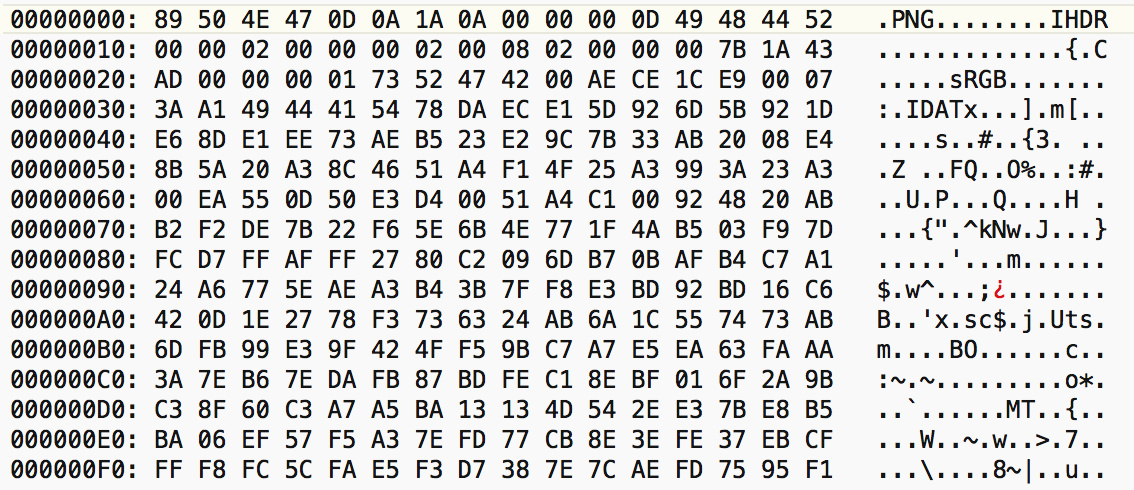
Voici le début du codage en hexadécimal de l'mage Lena.png

Sélectionner dans Gimp saturation image colorée -> en nuances de gris.
Proposer un algorithme en français pour cette opération