TP 9:Tableaux à 2 dimensions
Le tableau à 2 dimensions
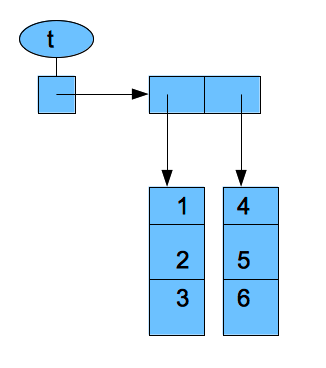
Dans l'exemple suivant on a un tableau ayant deux cellules où chaque cellule du tableau est une référence pointant sur un tableau de 3 entiers

void afficheTableau1D(int[] t){
for(int i = 0;i < t.length;i++){
print(t[i]+ " ");
}
println();
}
//----------------------------------------
void setup(){
//t est un tableau de longueur 2 contenant 2 tableaux de longueur 3
int[][] t = {{1,2,3},{4,5,6}};
println("la longueur de t est "+t.length);
println("----------------------------------");
for(int i = 0;i < t.length;i++){
println("l'élément "+i+" du tableau est le tableau suivant :");
afficheTableau1D(t[i]);
}
println("----------------------------------");
//t[i][j] est la j ième cellule du tableau t[i],
// t[1][2] a un sens et vaut 6
//t[2][1] n'en a pas il y aura un message d'erreur
//ArrayIndexOutOfBoundsException :2
println("la deuxième cellule du tableau d'indice 1 est"+t[1][2]);
}
Par ailleurs, un tableau à 2 dimensions est pratique pour stocker en mémoire des informations dépendant de deux paramètres, par exemple l'évolution d'un plateau de jeu comme le tic-tac-toe ou une bataille navale, ou encore une image numérique
Lire ici le tutoriel sur le site de Processing (en anglais) jusqu'à Array of Objects
Ce qu'il faut retenir :
- Un tableau 2D est un tableau de tableau (dessin)
- Pour le parcourir il faut deux boucles for imbriquées
Exercices
- Caractéristiques de personnages d'un jeu
Pour vous assurer d'avoir bien compris les tableaux à 2 dimensions adapter le programme ci-dessus au tableau de tableaux de String suivant qui représente des caractéristiques d'une partie des personnages d'un jeu (Qui-est-ce ?)
String[][] personnages = {{"Homme","blond","lunettes","moustache","grand","mince"}, //etc à compléter par des tableaux pas forcément de même longueur - Matrices
Une matrice de nombres en mathématiques est un tableau rectangulaire de nombres par exemple:
1 4
2 5
3 6
On dit que la matrice précédente a 3 lignes et 2 colonnes, on peut la représenter de deux manières en mémoire. Lesquelles ?
- le jeu du tic-tac-toe
Une fenêtre graphique 300 x 300 est découpée 9 carrés de 100 x 100. Un joueur (vous) joue contre l'ordinateur en cliquant dans un des carrés et fait apparaître une croix pour essayer de faire une ligne. L'ordinateur essaie d'empêcher le joueur de créer un alignement
On ne demande pas ici de faire tout le programme mais juste de réfléchir et répondre aux questions suivantes
On veut garder en mémoire sous la forme d'un tableau 2D nommé plateauJeu l'état actuel du Jeu
Quelles sont les dimensions du tableau ?
Réaliser la déclaration et l'allocation de plateauJeu dans le setup()
Définir la correspondance entre le tableau et la fenêtre graphique
Processing ayant initialisé le tableau avec des 0, on va remplir le tableau au fur et à mesure de l'avancement du jeu soit par des 1 (pour vous) soit par des 2 (pour l'ordinateur)
Créer une fonction boolean estGagnante(int[][] tableau) qui dit s'il y a un gagnant sur le plateau du Jeu
Programmation collective
le Jeu de la vie (Conway)
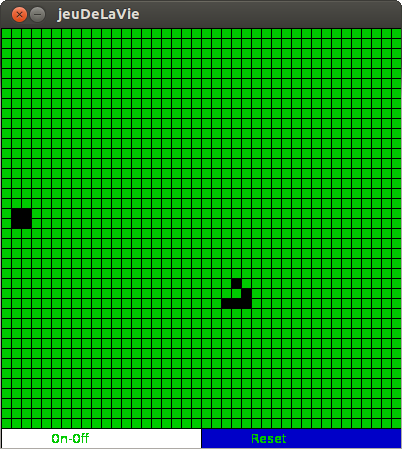
Une fenêtre graphique de 400 par 400 est découpé en petits carrés de 10 par 10
La fenêtre graphique représente l'évolution d'une colonie de bactéries à chaque instant
L'état initial de la colonie est obtenue en cliquant dans des petits carrés ce qui les noircit
Prévoir un tableau2D qui garde en mémoire l'état de la colonie
La colonie évolue suivant les règles suivantes:
- Une bactérie survit si elle a 2 ou 3 voisines dans les 8 cases adjacentes et meurt dans les autres cas
- Une bactérie naît dans une case vide si il y a exactement 3 voisines dans les 8 cases adjacentes
Faire un programme simulant l'évolution d'une colonie à partir de son état initial
Penser à bien analyser le problème
GUI
Graphical user interface est l'acronyme pour tout ce qui représente l'interactivité entre la machine et l'homme au moyen de boutons etc...
Ici nous allons faire plus simple la fenêtre graphique sera de 400 par 420 composé du plateau quadrillé 400 par 400 et en dessous de deux gros boutons rectangulaires à gauche un bouton de couleur noir onOff et à droite un reset

Mini-projet personnel (avant J+7)
Le jeu "casse-tête" Tout noir ou tout blanc.
Le jeu doit s'ouvrir sur des grilles carrés toutes blanches 3x3 ou 4x4 ou 5x5... selon le niveau du jeu. Lorsqu'on clique sur une case ça colorie cette case là en noir ainsi que les 4 cases autour en forme de croix. Puis si on clique sur une case noire, ça inverse de la même façon les couleurs (les cases de la croix noires deviennent blanches, les blanches deviennent noires).
(5 points) Dans un premier temps faire un programme pour une grille 4 X 4
(4 points) Donner la possibilité d'avoir le choix 3X3 4X4 ou 5X5
- Avez vous une idée de l'algorithme qui permet de colorier totalement la grille en noire?
