Jeu interactif dans le Web
Attendus
Voir le fichier pdf dans Pronote
Matériel
Pour commencer télécharger le dossier compressé projet_2.zip
Décompresser le
Le fichier eisbar.js
S'inspirer du TP "Devine un nombre" pour compléter le fichier eisbar.js
- Compléter les fonctions en respectant leur spécification
- Les fonctions verifie_solution(), fin_du_jeu() et rejouer() sont semblables à celles vues dans le TP "Devine un nombre"
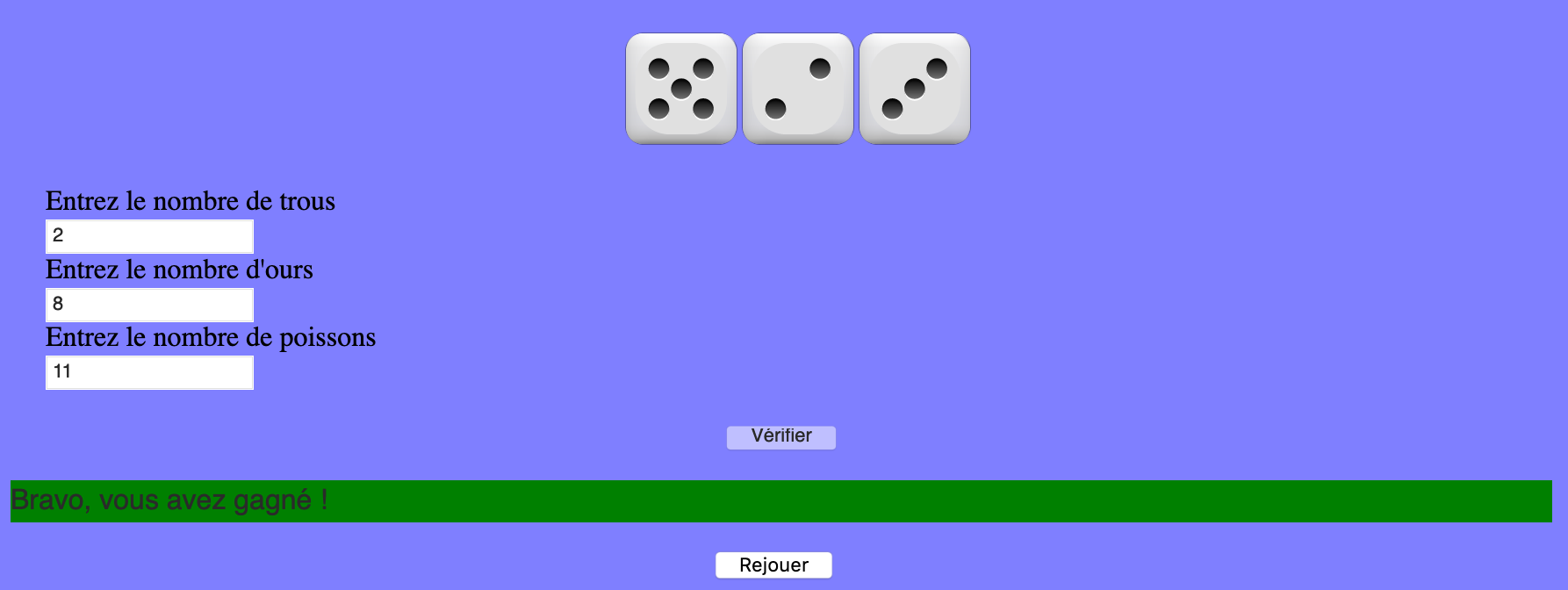
Si le joueur a trouvé la réponse correcte, un message apparaît ainsi qu'un bouton rejouer

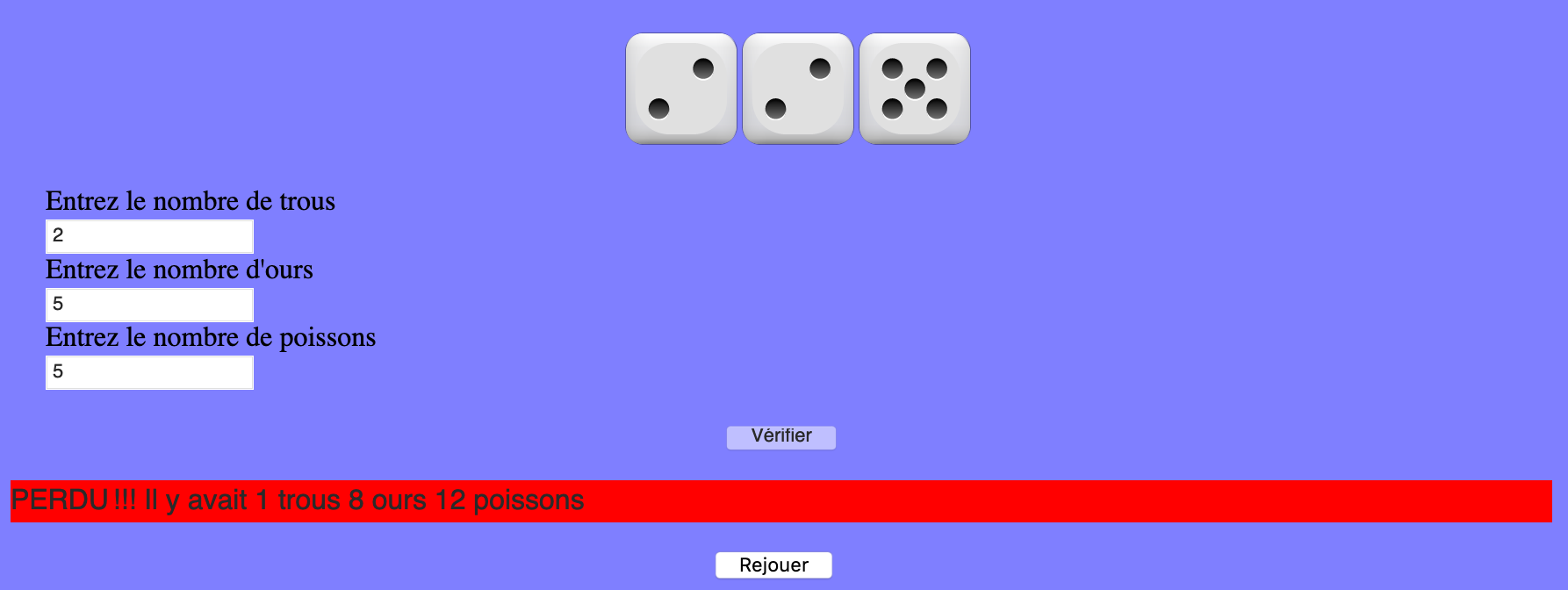
Si le joueur n'a pas trouvé la bonne réponse , un message apparaît avec la correction ainsi qu'un bouton rejouer

Créer un jeu "simple"
S'inspirer de ce qui a été fait avec le jeu eisbär pour créer un jeu simple de logique avec les nombres
Rendre un fichier html, css et javascript
Voir le fichier pdf des attendus sur Pronote