Microcontrôleur microbit
L' API du microbit
Nous allons découvrir l'API (Application Programming Interface) du microbit pour l'utiliser de manière plus efficace
L'objet Display
- Pour écrire les programmes qui seront flashés vers le microbit, utiliser le navigateur Chrome puis aller ici
- Pour consulter l'API allerici
Puis dans la colonne menu sur la gauche cliquer sur Display dans API Reference
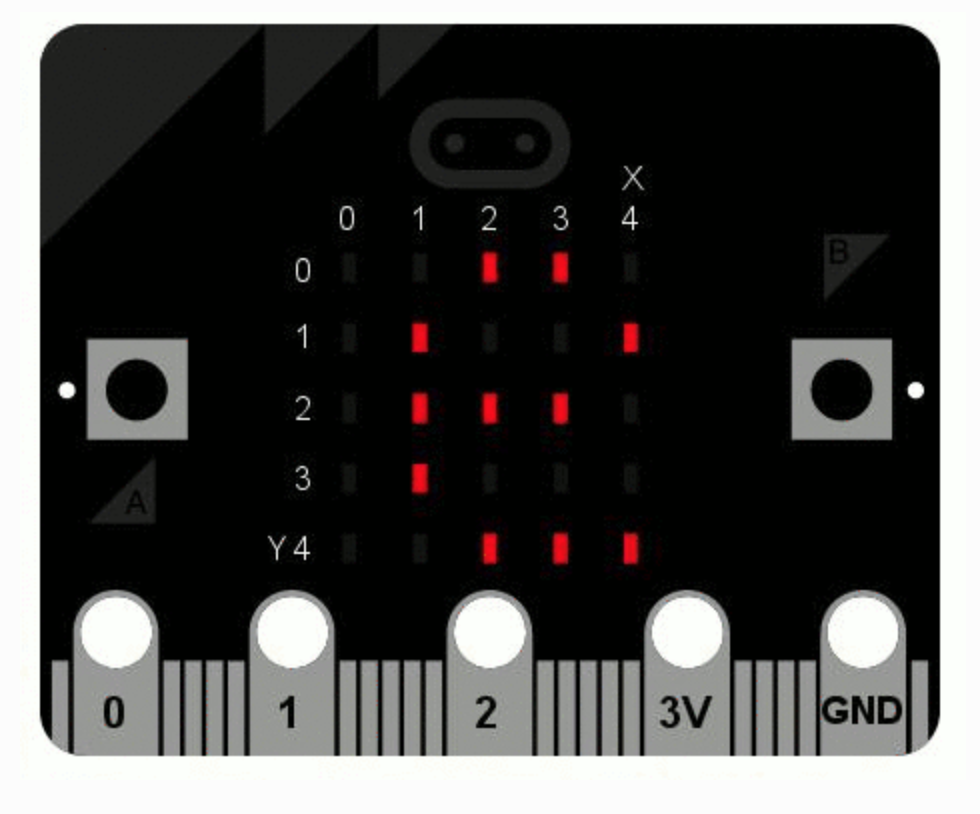
Vous pouvez observer les méthodes de l'objet display qui gèrent la matrice de leds 5 x 5

- Que fait la méthode set_pixel(x,y,value) ?
Copier le code suivant et l'exécuter
Que fait-il?
from microbit import display display.set_pixel(4,0,8)- Modifier le code pour faire clignoter la led repérée par (4,0)
- Modifier le code pour donner l'illusion que la Led repérée par (4,0) se déplace de la droite vers la gauche en boucle
- Modifier le code pour donner l'illusion que les Leds repérées par (4,1) (4,2) et (4,3) se déplacent de la droite vers la gauche en boucle
- Proposer une solution pour faire défiler de la gauche vers la droite en boucle la lettre e minuscule
Pharmacie
- Définir en compréhension la liste CENTRE des pixels de la matrice qui ne sont pas sur les bords
- Définir une fonction petite_croix(x,y,value,del) qui fait clignoter une petite croix centrée en (x,y) appartenant à CENTRE, selon l'intensité val.
- Proposer une animation à partir de la fonction petite_croix(x,y,val,del)
L'objet Button
- Ecrire un programme tel que si on appuie sur le bouton A une animation avec la croix est exécutée et lorsqu'on appuie sur le bouton B l'animation s'arrête
- Proposer un autre scénario avec l'utilisation des boutons
L'objet Accelerometer
- Dans le tutoriel sur le mouvement essaie de bien comprendre le fonctionnement de la méthode get_x ()
- Ecris un programme qui allume la led en (4,0) puis si on incline le microbit sur l'axe des x on aura l'illusion que la led "glisse" en (0,0)
- Généralise l'idée