TP 1: Illusions d'optique et Processing
Illusions d'optique
Les illusions d'optique sont le plus souvent une mauvaise analyse par le cerveau de l'information visuelle
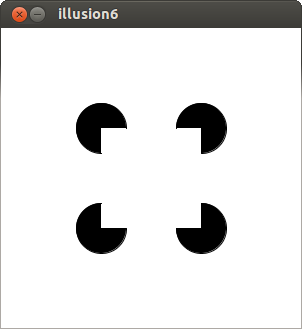
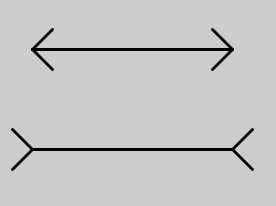
Un exemple

Le but de cette séance est de créer quelques illusions d'optique avec un langage de programmation appelé Processing
Repèrage et pixels

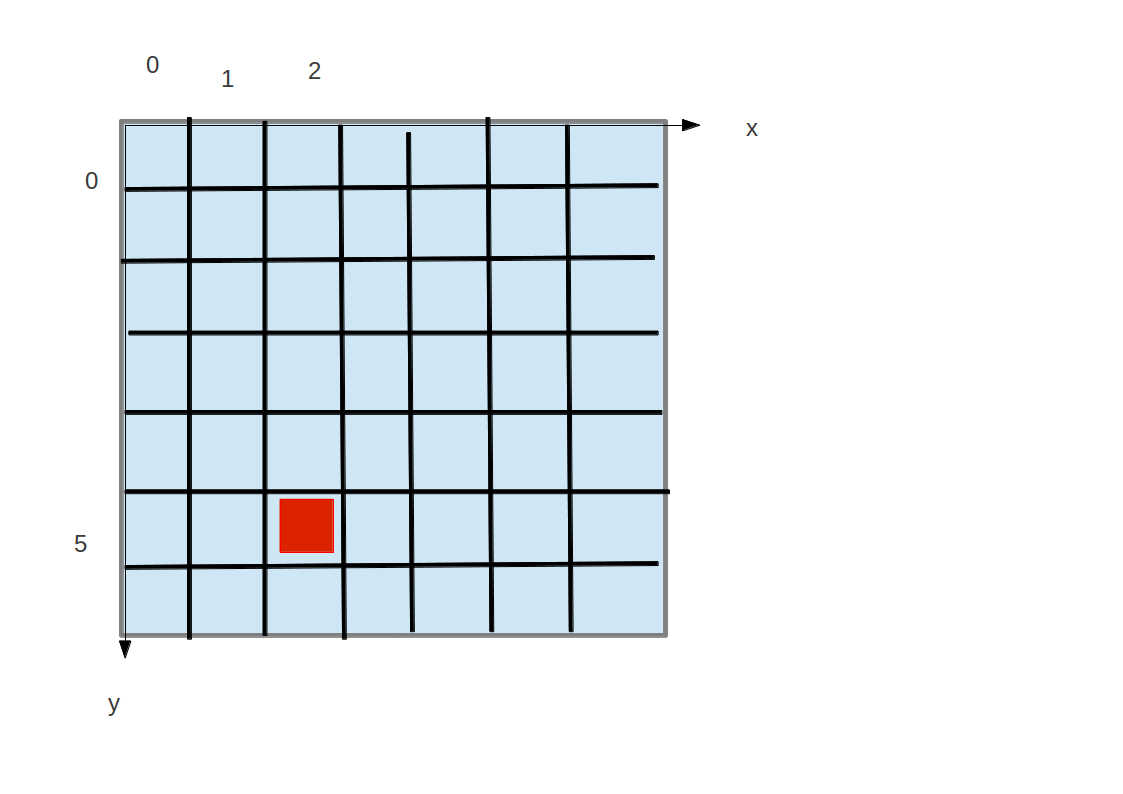
Une fenêtre graphique est composée de pixels (picture elements) . Chaque pixel est identifié par des coordonnées. Le pixel "origine" est celui qui est dans le coin supérieur gauche de la fenêtre. Par exemple le pixel en rouge sur la figure a pour coordonnée hoizontale 2 (abscisse) et pour coordonnée verticale vers le bas (ordonnée) 5.
Même s'il n'y a rien d'écrit dans la fenêtre, cliquer sur la flèche RUN. On voit alors apparaître une fenêtre graphique de 100 pixels par 100 pixels.
ATTENTION ! le pixel le plus à droite et d'ordonnée 10, a pour abscisse 99 et non pas 100. Pour s'en convaincre écrire successivement ces deux programmes puis les exécuter et observer.
Premier programme
background(255);
point(99,10);
Deuxième programme
background(255);
point(100,10);
Niveaux de gris
Le fond de la fenêtre peut avoir un niveau de gris numérisé de 0 (noir) à 255 (blanc)
Pourquoi ces valeurs ?
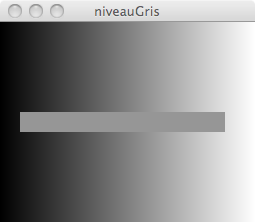
L'information traitée par un ordinateur (image, son, etc...) est numérique à base de 0 et de 1 (bit). 8 bits forment un octet. Chaque bit d'un octet peut prendre 2 valeurs 0 ou 1, donc les 8 bits peuvent prendre en tout 2^8 = 256 valeurs de 0 à 255. L'image ci-dessous a 4 Ko

Contrairement aux apparences la bande centrale est uniformément grise
Couleur
La couleur est définie par trois nombres compris entre 0 et 255, l'un pour le rouge, l'autre pour le vert et le dernier pour le rouge
On parle de couleur RVB ou RGB. Il existe une autre façon de définir la couleur numériquement
Pourquoi dit on que l'on peut définir plus de 16 millions de couleurs ?

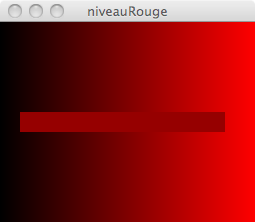
Contrairement aux apparences la bande centrale est uniformément rouge
Fonctions prédéfinies dessinant des courbes

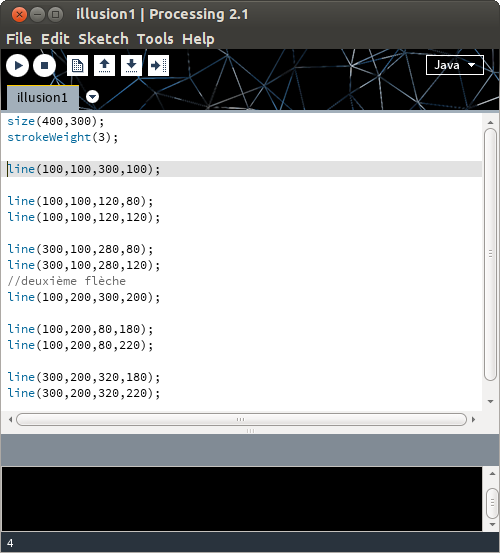
Le programme qui a réalisé ce dessin dans le langage de Processing est :

Notre premier programme apparaît comme une suite de fonctions qui sont exécutées de la première à la dernière dans l'ordre . (Permutez les lignes et observez)
Le nom en bleu de chaque fonction est relativement significatif. Qui dit langage dit dictionnaire, le notre toute l'année se trouve
iciRechercher dans le dictionnaire le sens de ces fonctions et bien comprendre le programme
Exercices
- Faire un programme qui dessine deux segments perpendiculaires, de même longueur et tel que l'extrémité de l'un soit le milieu de l'autre
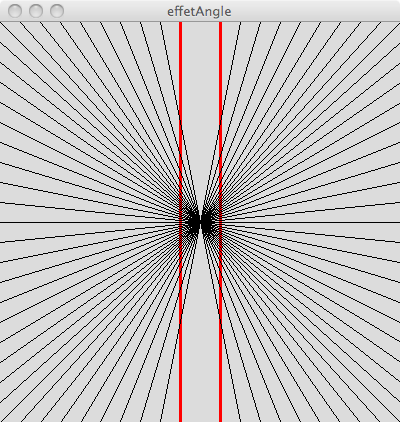
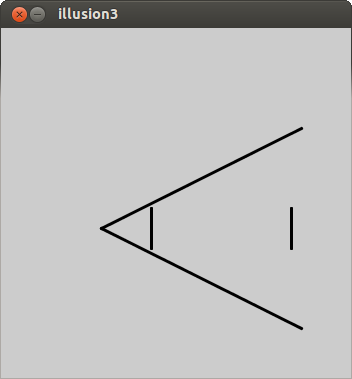
- Faire un programme qui tracent deux segments de même longueur, l'un proche de l'intersection de deux droites se coupant comme sur le dessin suivant.

Fonctions prédéfinies dessinant des formes
forme = contour + intérieur .
Par exemple si on veut dessiner un carré on peut écrire le programme suivant
size(200,200);
background(255);
rect(100,50,50,50);
On observe que le carré a un contour en noir sans "épaisseur"et un intérieur en blanc. Ce sont des valeurs par défaut. On peut :
- enlever le contour avec la fonction noStroke()
- changer la couleur du contour avec la fonction stroke()
- enlever l'intérieur avec la fonction noFill()
- changer la couleur de l'intérieur avec la fonction fill()
-
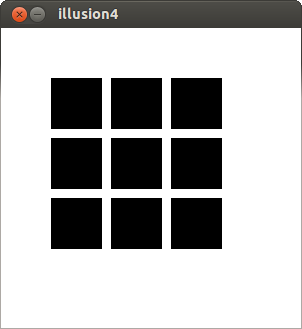
Faire un programme qui reproduit un dessin similaire au suivant.

Méthode: Analyser le dessin: En premier il y a un fonds blanc, ensuite des carrés ayant un fonds noir...
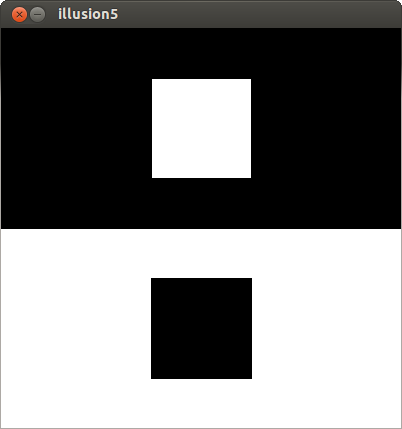
-
Faire de même pour le dessins suivant :

Voir ici pour les formes de base et ici pour la notion de couleur (RGB)
Exercices
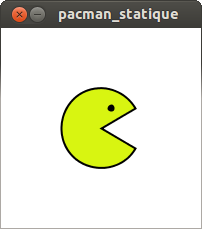
Dessiner un pacman

- On peut commencer à régler le problème de la couleur. Utiliser le sélecteur de couleurs (Tools > Color selector) pour trouver des entiers r , g et b tels que fill(r,g,b) donne la couleur jaune à l'intérieur de la forme
-
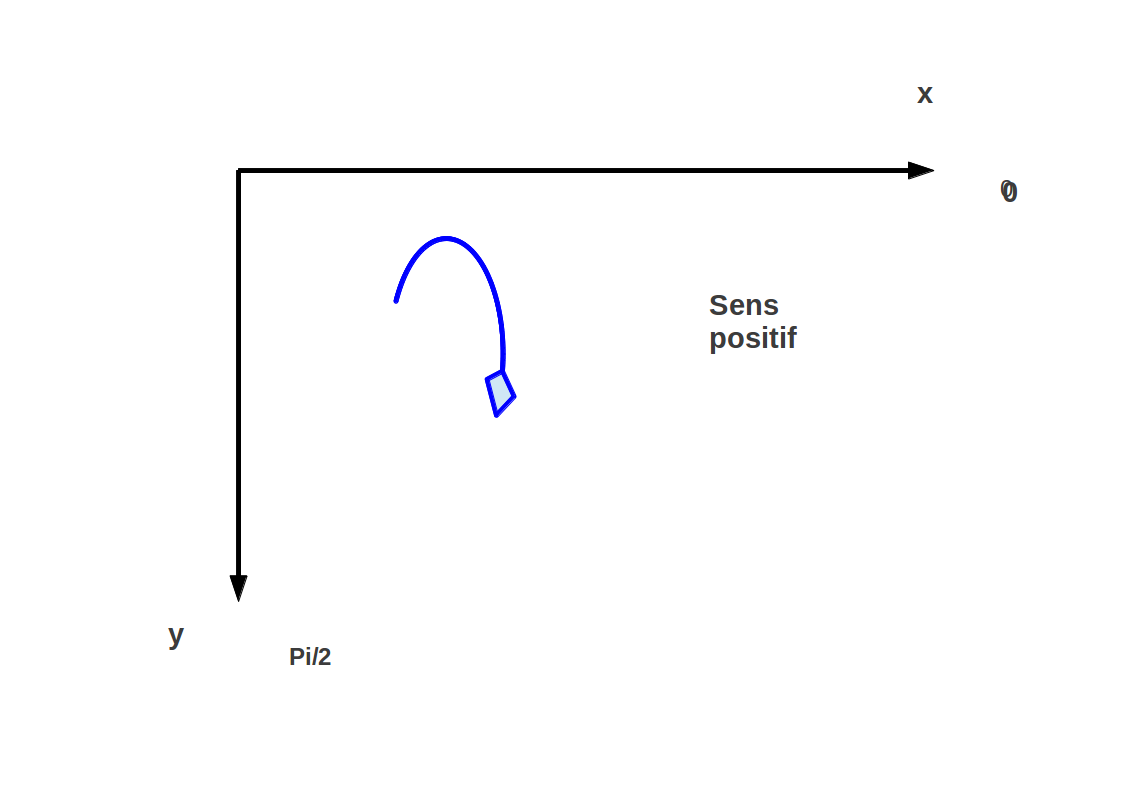
Utiliser la fonction arc() pour créer la forme. C'est un très bon exercice d'essayer de comprendre une fonction par soi-même. Le repèrage angulaire est celui vu en seconde avec les radians. La seule différence est l'axe des y tourné vers le bas.

Exercice
Faire un programme qui réalise le dessin suivant