Gestion des fichiers sous Unix/Linux
Organisation logique des fichiers
Nous allons découvrir l'organisation des fichiers sous Unix
Le système de gestion de fichiers d'Unix (ou de Linux), structure la mémoire du disque dur (attention ! ce n'est pas la mémoire vive) sous la forme d'un arbre dont les noeuds sont soit des répertoires soit des fichiers
Un répertoire peut contenir d'autres répertoires ou des fichiers
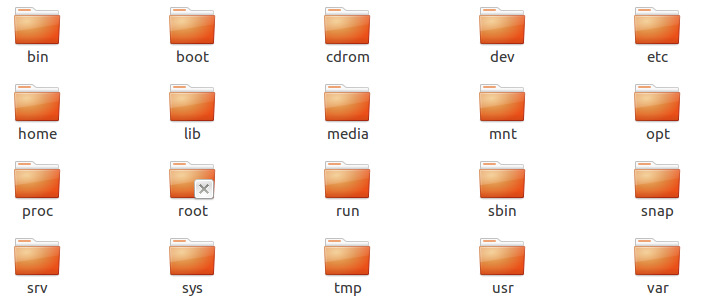
Voici la disposition des répertoires pour le système Linux (Ubuntu)

Quand on ouvre un terminal on se trouve dans le répertoire du nom de l'utilisateur avec lequel on s'est connecté à la machine
Ce répertoire matérialisé par le symbole tilde ~ est plus précisement dans la structure hiérarchique de l'organisation des fichiers /home/nom_utilisateur
/ (lire slash) est la racine de l'arbre dont les enfants sont les répertoires visibles sur la copie d'écran ci-dessus
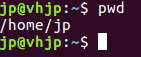
Entrez la commande pwd (pour print working directory) pour l'observer sur votre machine
Sur la copie d'écran ci-dessous l'utilisateur s'appelle jp "chez" l'ordinateur appelé vhjp (c'est le sens de jp@vhjp) et le répertoire courant est /home/jp

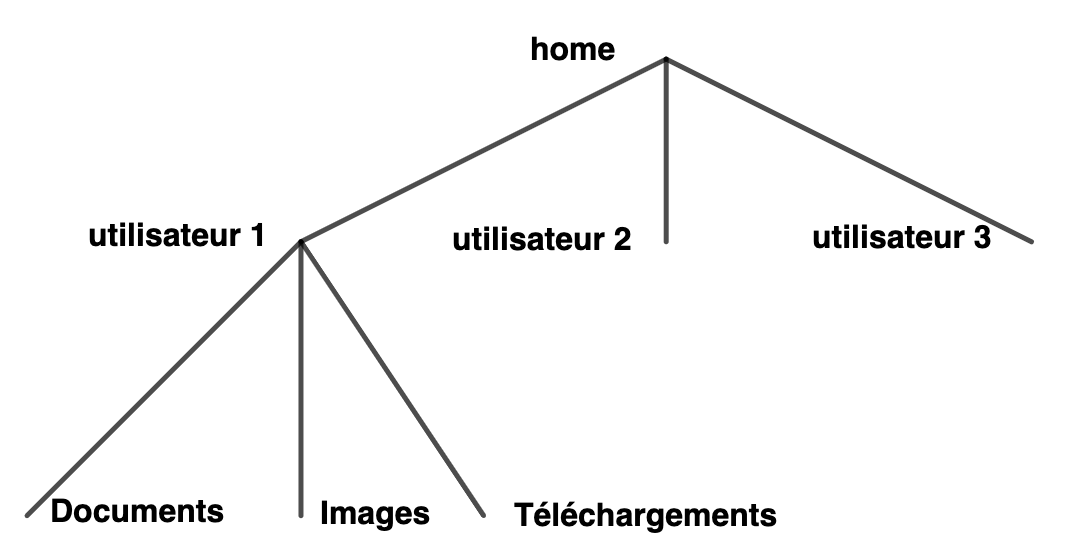
Unix/Linux est un système multi-utilisateurs donc plusieurs utilisateurs peuvent utiliser le même ordinateur, chaque utilisateur a son répertoire dans le répertoire home

Dans le répertoire de chaque utilisateur on trouve au moins les répertoires Documents, Images et Téléchargements
Entrez dans le terminal la commande
ls -R
(pour list)Cette commande va lister le contenu du répertoire de l'utilisateur
de manière récursive (c'est le rôle de l'option -R), ainsi dans le terminal tout l'arbre de l'utilisateur va être affiché de manière
récursive et on verra affiché le contenu des sous-répertoires de jp, ainsi par exemple le sous-répertoire ./Documents: puis en colonne le contenu du sous-répertoire
Documents de jp
Le symbole ./ signifie le répertoire courant (On reverra cela plus loin)
Il nous faut préciser ici la notion de chemin absolu et de chemin relatif
Pour bien comprendre ces notions le mieux est de pratiquer avec un fichier ex.html et une image chat.png
Télécharger le fichier ex.txt puis enregistrer le sous ex.html dans Documents
Télécharger chat.png dans Documents
Le but de la manipulation est qu'au lancement de la page ex.html par le navigateur, l'image chat.png soit affichée
Ceci n'est possible que si dans la balise img le paramètre src (pour source) est correctement renseigné, par l'adresse absolue ou relative de l'image par rapport à ex.html
Un fichier ou un répertoire est repéré absolument par rapport à la racine /, ainsi le répertoire jp dans l'exemple ci-dessus a pour chemin absolu
/home/jp
Comment le fichier html va trouver l'image ?
on donne l'adresse absolue de l'image, c'est à dire
/home/jp/Documents/img.png
Ce qui est un peu long !
On donne l'adresse relative de l'image, ici c'est simple car on travaille souvent ainsi en mettant les fichiers dans le même répertoire autrement dit l'adresse relative est img.png
On peut aussi écrire src="./chat.png", ./ signifiant aller chercher l'image dans le répertoire courant où est exécuté le programme, ici Documents
Exercices
On va maintenant déplacer l'image non pas en utilisant les outils graphiques mais avec les commandes du terminal
Entrez dans le terminal (on suppose que vous êtes dans votre répertoire personnel à votre nom qui ne s'appelle évidemment pas jp, il faut adapter ...)
mv Documents/chat.png Images/chat.png
La commande mv pour move déplace l'image à parir de son adresse relative Documents/chat.png vers sa nouvelle adresse relative Images/chat.png
Pour vérifier que l'image est bien déplacée vous pouvez soit le faire graphiquement soit entrez dans le terminal
cd Images
cd signifie change directory et vous permet de vous déplacer dans l'arbre et quitter votre répertoire et "descendre " d'un niveau et d'aller dans le répertoire Images
Pour remonter d'un niveau dans l'arbre peu importe où on se trouve on entre la commande suivante
cd ..
Les deux points .. représentent le répertoire père de celui où vous êtes
Maintenant pour voir le contenu du répertoire Images et constater que l'image s'y trouve bien entrez la commande
ls
Maintenant vous en savez assez pour pratiquer par vous-même
Il faut changer le contenu de src sinon la page ex.html n'affichera pas l'image
Pour passer de ex.html qui est dans Documents à chat.png qui est maintenant dans Images on doit remonter dans le répertoire "père" puis descendre dans Images
Donc src="../Images/chat.png"
Essayez
Dans le répertoire Documents on va créer un nouveau répertoire nommé html
On se déplace d'abord dans le répertoire Documents,(à vous de jouer) si vous ne savez plus où vous êtes faites pwd
Une fois que vous êtes dans bien dans Documents entrez dans le terminal
mkdir htmlmkdir pour make directory va créer le répertoire dont le nom suit la commande, et donc html est un répertoire enfant de Documents
Fermer le navigateur et déplacer le fichier ex.html dans le répertoire html puis ouvrir ex.html avec le navigateur
Vous observez que l'image ne s'affiche plus et donc il faut mettre à jour l'attribut src dans le fichier ex.html
Organisation physique des fichiers
Nous allons découvrir l'organisation physique des fichiers sous Unix
Scripts bash
Nous allons découvrir que l'on peut automatiser le rangement des fichiers avec des scripts bash