Découverte des images numériques
Structure numérique d'une image en nuances de gris
Pour nous aider à manipuler les images nous utiliserons le logiciel libre GIMP version 2.8
Les images numériques ont différents format.

Exercice
- Dans un premier temps il s'agit de télécharger trois images et les enregistrer dans vos documents sous le même nom
-
Télécharger chat.pgm une image au format pgm (pour Portable Grey Map) (codé en binaire)
Télécharger chat_ascii.pgm une image au format pgm (codé en ascii)
Télécharger chat.png une image au format png (pour Portable Network Graphics)
- Ouvrir GIMP puis ouvrir les images téléchargées précédemment. Voyez vous une différence de qualité entre ces images ?
- Pour chaque image faire: dans la barre des menus de GIMP sélectionner Image puis Propriétés de l'image et
relever les informations suivantes:
- Dimensions en pixels
- Espace de couleurs
- Taille de fichier
- Nombre de pixels
- Classer ces images du plus léger au plus lourd en Ko
- Par quelle opération simple peut on calculer le nombre de pixels de l'image à partir des dimensions de l'image
- Calculer pour chaque image le quotient $\dfrac{\mathrm{Taille\ de\ fichier\ en\ octets}}{\mathrm{Nombre\ de\ pixels}}$
Ouvrir un éditeur de texte, par exemple NotePad ++ pour Windows, Gedit pour Linux, ou TextWrangler pour Mac
Un éditeur de texte est un logiciel destiné à écrire des fichiers texte "simples" ou écrire des programmes, ils proposent moins d'outils que les traitements de texte comme Word pour Windows ou Pages pour Mac
Ouvrir avec Notepad++ l'image chat_ascii.pgm
Les nombres en hexadécimaux que vous observez servent à coder l'image
Essayer d'ouvrir avec Notepad++ chat.pgm
Qu'observez vous ?
Un caractère est n'importe quel symbole comme une lettre, un chiffre ou un symbole comme @, # ou &
Les mots que vous être en train de lire ou ce nombre 255 qui code la couleur blanche dans une image en nuances de gris, ou cette suite de symbole @&$% sont affichés à l'écran mais stockés dans la machine sous forme numérique
Le premier procédé pour coder les caractères est l'American Standard Code for Information Interchange, dont l'acronyme est ASCII
Aller voir sur le Web ce qu'est le code ASCII, combien de bits pour coder un caractère?
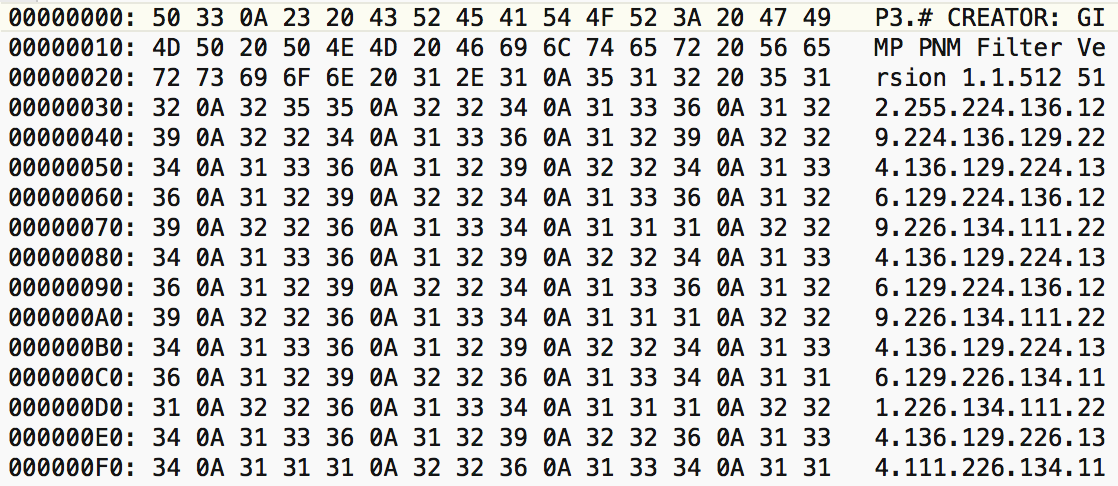
Ouvrir un éditeur hexadécimal (par exemple Jeex pour Linux) ou ouvrir un éditeur hexadécimal en ligne ou regarder si dans votre éditeur de textes dans Fichier (File) il y a un convertisseur en hexadécimal (hex dump) puis convertir chat_ascii.pgm. Vous devez observez ceci :

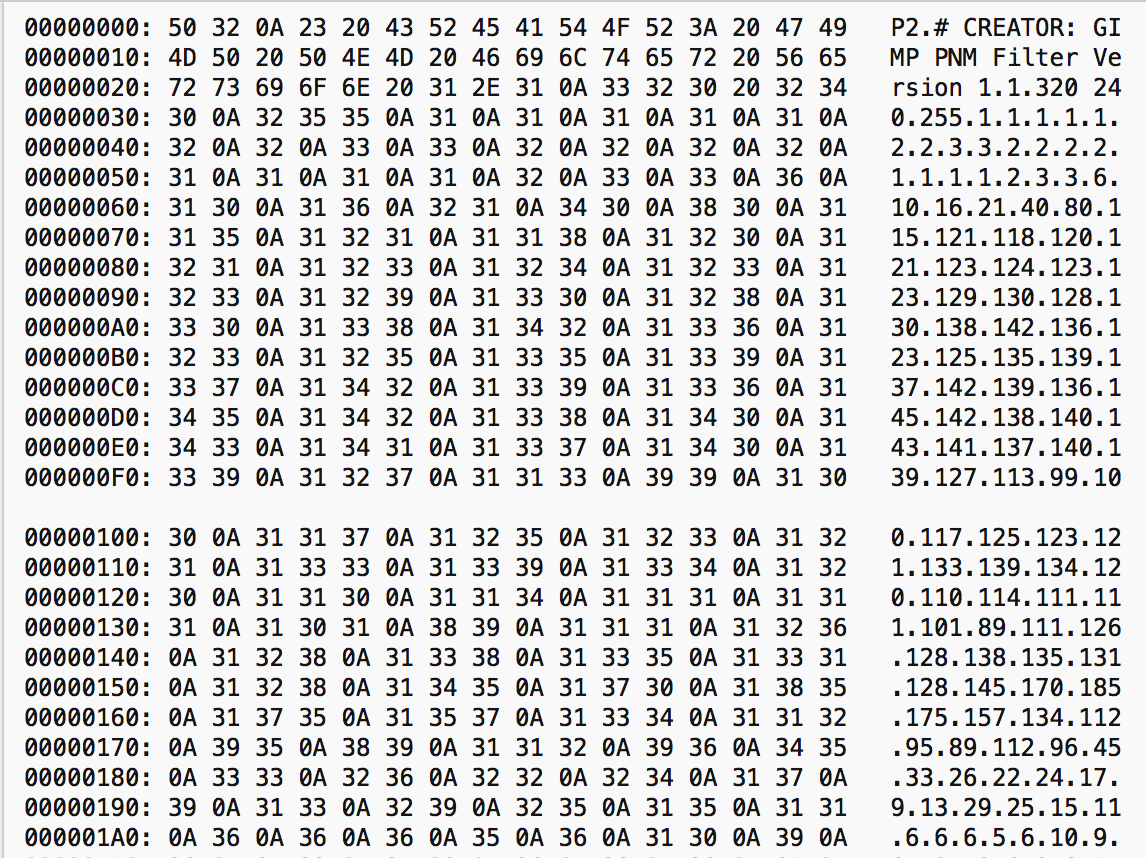
A l'aide de l'image ci-dessus vous pouvez commencer à traduire : ainsi 50 pour P, 32 pour 2, 0A pour espace, 23 pour ., 20 pour #, 43 pour C, 52 pour R, 45 pour E, etc...
Le début du fichier est l'en-tête du fichier qui permet à un logiciel comme Gimp de décoder le fichier (P2 signifie que le codage est en ASCII)
La fin de l'en tête est le nombre 255 en décimal l'intensité de gris maximale (blanc), codé 32 35 35 en ASCII hexadécimal
Puis sont codés les pixels dans l'ordre en haut à gauche jusqu'en bas à droite. Le premier est codé 31 donc 1 en décimal (plutôt noir).Combien de pixels sont dans la zone "noire" jusqu'au début de l'oreille ?

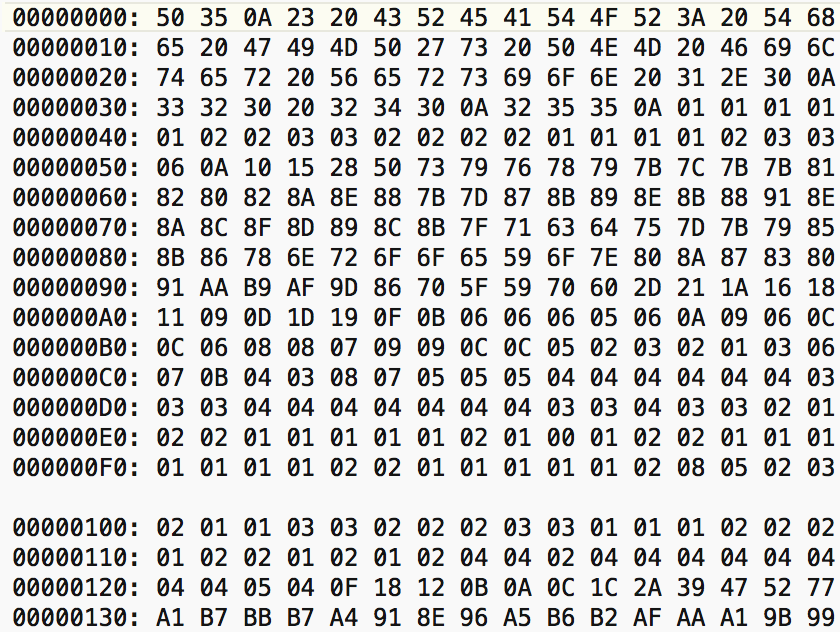
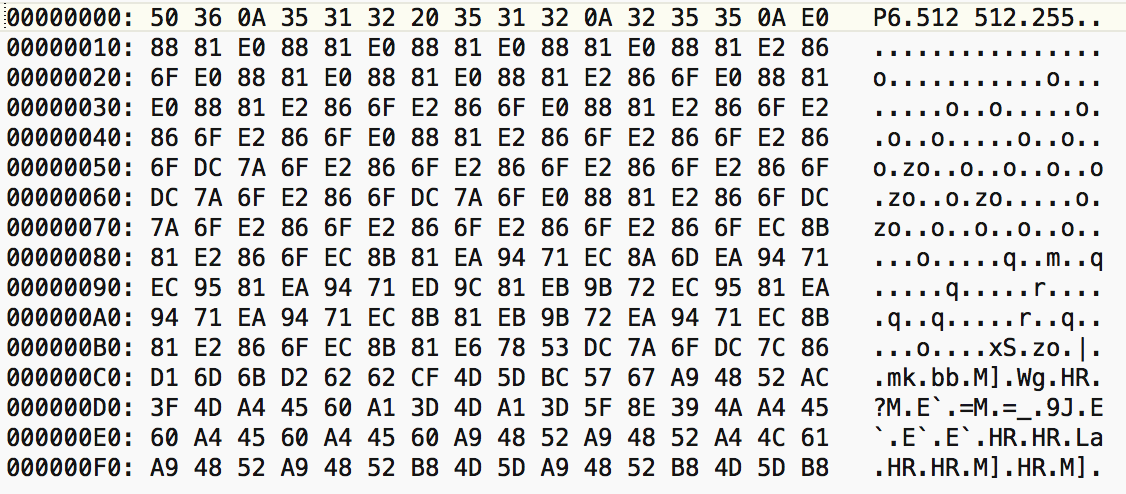
Maintenant l'image chat.pgm est codé en hexadécimal brut (raw) le symbole P5 dans l'en-tête précise cela (où le voit-on?)
Cette fois-ci le premier pixel est codé 1 en hexadécimal ce qui est 1 en décimal et non pas 31, de plus il n'y a plus d'espace
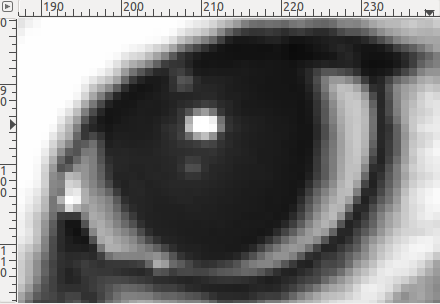
Ci-dessous on a fait un zoom avec GIMP dans la région d'un des yeux du chat
On voit apparaître les pixels de l'image

Faire un zoom dans la partie supérieure à gauche de l'image
- A partir des informations ci-dessus concernant le codage des images chat_ascii.pgm et chat.pgm, donner un ordre de grandeur de la taille des images. Retrouvez vous à peu près les informations en Ko données par Gimp
- Ecrire en français un procédé pour convertir une image pgm P2 (ASCII) en une image pgm P5 (binaire)
- Ecrire le procédé réciproque de P5 vers P2
Le format png est un format d'image compressée sans pertes, ce qui explique que la taille de l'image est inférieure à la taille des images pgm qui elles ne sont pas compressées
Nous reviendrons sur la compression plus loin
Structure numérique d'une image en couleurs

Exercice
-
Télécharger Lena.ppm une image en couleurs au format ppm (pour Portable PixMap) (en binaire)
Télécharger Lena_ascii.pgm une image en couleurs au format ppm (en ascii)
Télécharger Lena.png une image au format png
- Reprendre l'étude faite avec l'image en nuances de gris cette fois-ci avec l'image en couleurs
Voici le début du codage en hexadécimal de l'mage Lena.ppm

Voici le début du codage en hexadécimal de l'mage Lena_ascii.ppm

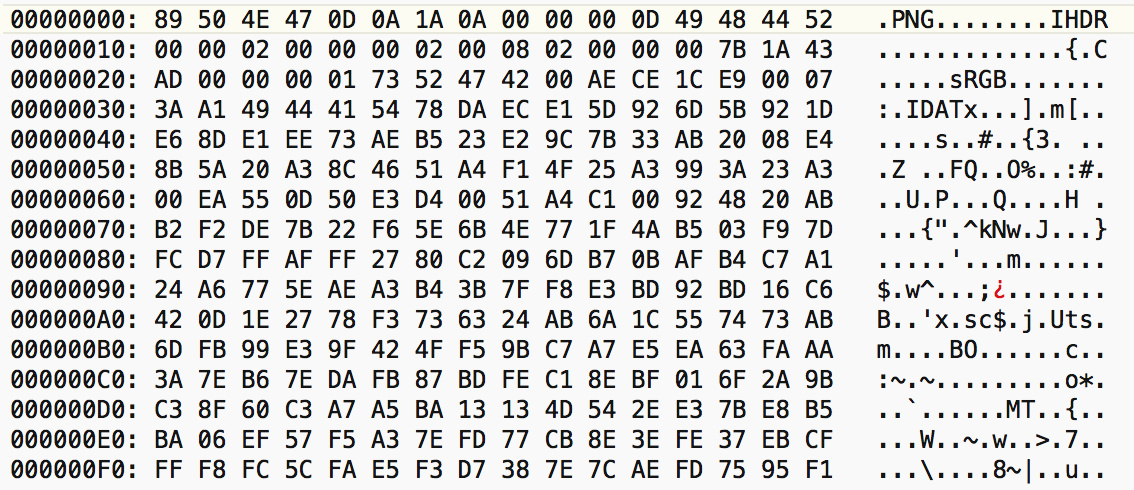
Voici le début du codage en hexadécimal de l'mage Lena.png

Sélectionner dans Gimp saturation image colorée -> en nuances de gris.
Proposer un algorithme en français pour cette opération
Compression
Les images, les sons, et les vidéos finissent par prendre beaucoup de place dans les mémoires des smartphones, des tablettes et des ordinateurs.
L'intérêt de la compression est de diminuer la place occupée en mémoire
Il existe deux types de compression, l'une sans pertes, ce qui signifie que la qualité de l'image n'est pas altérée (format png) , et l'autre avec pertes lorsque la qualité de l'image est altérée (format jpeg)



Questions
-
Ouvrir avec GIMP l'image Lena.ppm
Puis dans Fichier sélectionner Exporter sous ...
Comme nom de fichier entrer Lena_85.jpg, comme lieu d'enregistrement choisir le même endroit où vous avez enregistré Lena.ppm, puis cliquer sur enregistrer
Une fenêtre apparaît dans laquelle se trouve un curseur vous permettant de régler le facteur de qualité de la compression régler le curseur à 85, puis cliquer sur enregistrer
Maintenant vous avez allez comparer les images Lena.ppm, Lena.png et Lena_85.jpg (leurs tailles en Ko et la qualité des images)
A partir de Lena.ppm cette fois ci comprimer avec un facteur de qualité de 10 pour obtenir Lena_10.jpg
Comparer Lena.ppm, Lena.png, Lena_85.jpg et Lena_10.jpg
Qu'observez vous ?
Quelques algorithmes sur les images
Une image numérique enregistrée dans la mémoire (morte) des ordinateurs, une fois chargée dans la mémoire vive des ordinateurs peut être vue comme un tableau de nombres que l'on peut transformer avec des algorithmes.
On peut voir le résultat de ces transformations sans forcément enregistrer en mémoire (mais on peut le faire si on le veux)
On peut faire des transformations sur les intensités par exemple transformer une image Noir et Blanc en son négatif
Mais on peut aussi faire des transformations géométriques comme faire tourner une image de 90 degrés
Par ailleurs ces transformations sont déjà intégrées dans un éditeur d'images comme GIMP
Questions

-
Télécharger les deux images suivantes dans le dossier où vous avez vos programmes Python
Télécharger chat.png une image au format png (pour Portable Network Graphics)
Télécharger lena.png une image en couleurs au format png
Ouvrir EduPython
-
Copier coller le code Python suivant qui crée le négatif d'une image en nuances de gris donnée et exécuter le
#from lycee import * from PIL import Image def creeNegatifImageNB(img): largeur, hauteur = img.size for y in range(hauteur): for x in range(largeur): intNB = img.getpixel((x, y)) img.putpixel( (x, y), 255 - intNB) #----------main-------------- img=Image.open("chat.png") img.show() creeNegatifImageNB(img) img.show()Vous devez obtenir le négatif de l'image

Maintenant on va enregistrer le traitement fait sur l'image de départ dans une nouvelle image de même dimension
Modifier le programme Python précédent pour "renverser" l'image du chat pour obtenir l'image suivante
Compléter les pointillés dans le code ci-dessous

from PIL import Image def renverse(img,img2): largeur, hauteur = img.size for y in range(hauteur): for x in range(largeur): img2.putpixel( (x, y), .......) #-------------main------------ img=Image.open("chat.png") img.show() largeur, hauteur = img.size img2 = Image.new('L', (largeur, hauteur)) renverse(img,img2) img2.save("chat2.png") img2.show()- Proposer un algorithme qui transforme une image en couleurs en noir et blancs
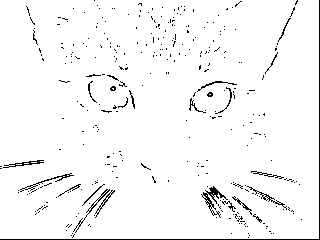
On veut extraire le "contour" des formes apparaissant dans une image. Par exemple le contour du chat.

Voilà comment on va procéder : On crée une nouvelle image img2 de même dimension que celle du chat puis pour chaque pixel (x,y) du l'image img1 du chat on regarde les intensités des voisins "droit" (x+1,y) et "bas" (x,y+1)
On se fixe un seuil de détection de contour SEUIL ensuite si la différence d'intensité entre le pixel (x,y) et l'un de ses voisins "droit" ou "bas" est au delà du seuil on met un point noir dans l'image img2 en (x,y) et un point blanc sinon
Ecrire la fonction en Python
-

A partir d'une image carrée dont le côté est une puissance de 2 on veut créer quatre images identiques comme ceci

On parcourt l'image de départ comme précédemment et on lit les pixels par groupe de 4, les pixels (2i,2j), (2i + 1,2j), (2i, 2j + 1) (2i + 1,2j + 1) pour i variant de 0 à largeur//2 et j variant de 0 à largeur//2 et ensuite
- le pixel (2i,2j) est affecté à la place (i,j) dans la nouvelle image
- le pixel (2i + 1,2j) est affecté à la place (i + largeur//2,j) dans la nouvelle image
- le pixel (2i,2j + 1) est affecté à la place (i,j + hauteur//2) dans la nouvelle image
- le pixel (2i + 1,2j + 1) est affecté à la place (i + hauteur//2,j + hauteur//2) dans la nouvelle image
On peut continuer et obtenir